What is a Queue?
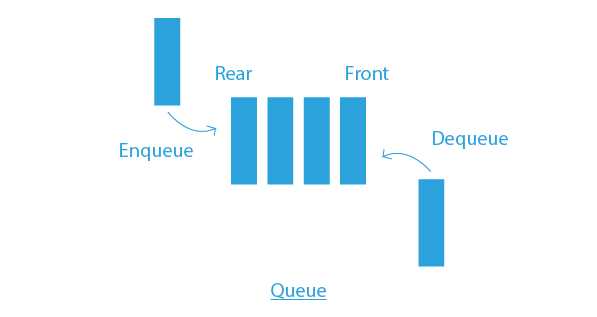
Queue follows the principle of FIFO (First in First out) i.e. element which is inserted first will be removed first. The operation for insertion of elements is known as enqueue operation and the operation for deletion of elements is known as dequeue operation. Like Stack, Queue is also a linear data structure.
Note: We will not consider the overflow condition i.e. the queue can grow dynamically.
Now, let’s see with an example operations we need to implement in queue:-
Example:
// Queue class
class Queue
{
// Array is used to implement a Queue
constructor()
{
this.items = [];
}
// Functions to be implemented
// enqueue(item)
// dequeue()
// front()
// isEmpty()
// printQueue()
}In the above example, we have created a skeleton of a queue class which has a constructor in which we declare an array to implement a queue. By creating the object of a queue class, this constructor will be automatically called and the array will be declared.
Now, we will implement all the functions one by one:
enqueue() – This function will add an element to the queue.
// enqueue function
enqueue(element)
{
this.items.push(element);
}The element will be added at the rear end of the queue. We have used the push() method of array to insert an element at the rear end of the queue.
dequeue() – This function is used to remove an element from the queue.
// dequeue function
dequeue()
{
// removing element from the queue
// returns underflow when called
// on empty queue
if(this.isEmpty())
return "Underflow";
return this.items.shift();
}The element will be removed from the front end of the queue. The shift method of an array is used to remove an element from the queue.
front() – This function will return the front element of the queue.
// front function
front()
{
// returns the Front element of
// the queue without removing it.
if(this.isEmpty())
return "No elements in Queue";
return this.items[0];
}We simply return the 0th index element of an array to get the front end element from the queue.
Helper Methods
Let’s see some helper methods which will be very useful while working with the queue.
isEmpty()– Return true if the queue is empty else false.
// isEmpty function
isEmpty()
{
// return true if the queue is empty.
return this.items.length == 0;
}This function will use the length property of an array and if the length of array is 0 then it will return true else false.
printQueue() – Print all the elements of the queue.
// printQueue function
printQueue()
{
var str = "";
for(var i = 0; i < this.items.length; i++)
str += this.items[i] +" ";
return str;
}This function will concatenate all the elements of the queue in a string and at last return the string.
Note: Different helper methods can be made in the Queue class as per the need.
Implementation
Now, let’s use the methods and queue class which are implemented above:
// creating object for queue class
var queue = new Queue();
// Testing dequeue and pop on an empty queue
// returns Underflow
console.log(queue.dequeue());
// returns true
console.log(queue.isEmpty());
// Adding elements to the queue
// queue contains [11, 22, 33, 44, 55]
queue.enqueue(11);
queue.enqueue(22);
queue.enqueue(33);
queue.enqueue(44);
queue.enqueue(55);
queue.enqueue(66);
// returns 11
console.log(queue.front());
// removes 11 from the queue
// queue contains [22, 33, 44, 55, 66]
console.log(queue.dequeue());
// returns 22
console.log(queue.front());
// removes 22
// queue contains [33, 44, 55, 66]
console.log(queue.dequeue());
// printing the elements of the queue
// prints [33, 44, 55, 66]
console.log(queue.printQueue());
This article tried to discuss the concept of Implementing Queue using Javascript. Hope this blog helps you understand the concept. To practice problems you can check out at Prepbytes